MVP Design System.
Project Overview
Specs.
December 2023
4 week project
Master’s degree assignment
Individual project
UX/UI design
The Challenge
Develop a minimum viable product (MVP) design system for an existing digital product (in this case study, Letterboxd) to understand how to create a system and communicate a unified set of UI, design rules, and patterns.
With a background in anthropology, this was my first introduction to design systems. Establishing a cohesive foundation and set of principles was a crucial part of this project. It provided me with insights into UI elements, including their context, usage, and guidelines, enabling the creation of a navigational system that could be effectively handed over to a developer or designer.
My Role
Background research
Prototyping
UI/components
Usability testing
My Toolkit
Figma
Miro
The Design Outcome
The design outcome was an interactive MVP design system for Letterboxd, complete with detailed guidelines, visual language, and UI components.
Over a 4-week timeframe, I concentrated on core aspects of most design systems, including colour, typography, shapes, language, iconography, buttons, date pickers, tags, text fields, and menus. By researching the Letterboxd platform, I was able to extract design details, recreate icons, and develop an interactive prototype.
Key Learnings
Creating an interactive design system was both fascinating and complex. Developing a system that encourages a diverse team to work as one was particularly challenging. I would have appreciated a collaborative effort, as diverse perspectives are crucial for elevating the system’s content and enhancing the collective vision.
A Bridge Between Teams.
Being a designer involves contributing to pattern and component libraries, enabling product teams to easily access and reuse components across different parts of the software. Design systems act as a bridge between teams and accelerate the design process.
It’s Never Static.
Design systems should evolve and grow with the product; they are never static. Therefore, a system must be adaptable, maintainable, and flexible.
More Than a Guide For Aesthetics.
A design system is much more than just a component library; it embodies the philosophy of the brand and the digital product. This helps different teams work together cohesively, enabling them to make better design decisions with consistency.
How I Got There…
Research
To understand the workings of a design system, I researched examples currently in use.
Drawing inspiration from design systems from the likes of Atlassian, Shopify, Apple Developer, and Fluent provided valuable insights into communicating the complexity of a design system.
Key findings from my research:
Design systems are interactive documents that continuously evolve and adapt.
They serve as a shared language that defines and structures the design, ensuring cohesive teamwork.
Design principles are invaluable for giving teams clear focus on what is important and what the product's philosophy is.
It is crucial to clearly indicate what can and cannot be done, providing designers with an understanding of boundaries.
Atlassian
Fluent
Design Principles
Recognising the significant impact of design principles on a product's brand identity, I developed a set of design principles for the Letterboxd design system.
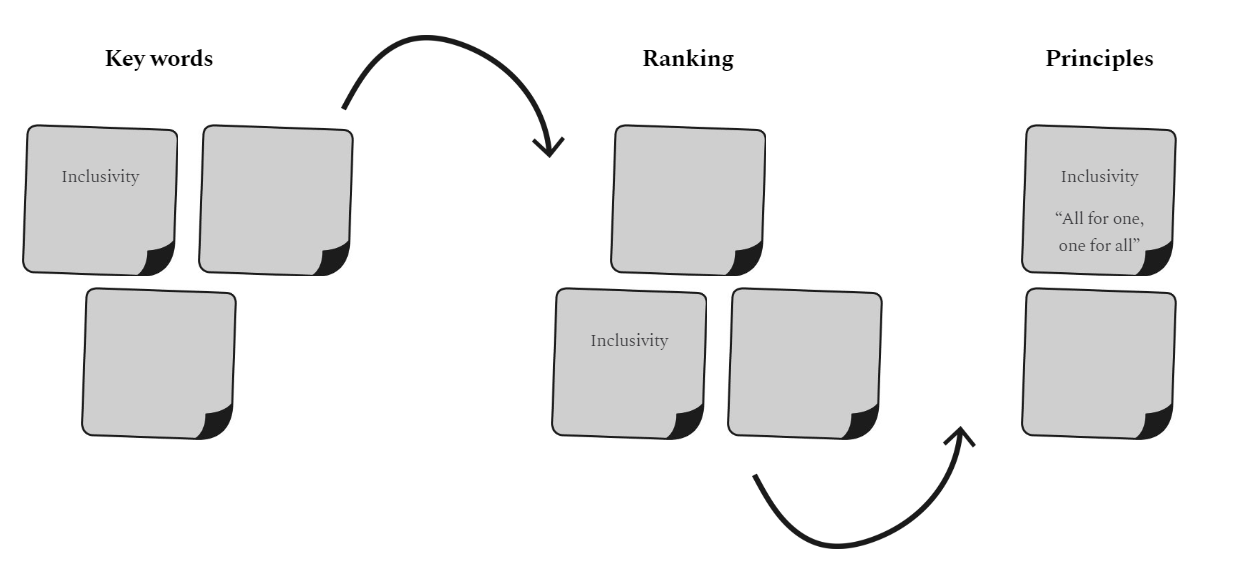
These principles were inspired by the brand's purpose (bottom left) and FAQ (bottom right). These keywords were organised into categories and prioritised from foundational to specific needs. Subsequently, they were integrated into the landing page of the design system.
Regrettably, time constraints during this project meant that a suitable visual representation of these principles was not developed. Such a visual element would have enhanced the communication of these principles effectively.
The Principles
Given that Letterboxd is a digital product centred around cinema, I chose movie quotes as titles for the principles.
“All for One and One for All.”
Create an open and inclusive space for all film lovers: Establish a safe, accessible, and welcoming environment where everyone can thrive.
“Carpe diem. Seize the day.”
Make Letterboxd extraordinary. Be bold and take risks, set new benchmarks, and foster our continuous growth.
“Hold on, here we go! Next stop, knowledge!”
Embrace authenticity and expertise: Cultivate knowledge and share it openly.
Component Library
Using Figma, I built a component library for the Letterboxd design system so a designer or developer could drag & drop UI elements into a design.
By using the Inspect Element function and CSS Stats tool, I could extract essential details like colour, typography, and spacing from the Letterboxd platform. This provided a valuable reference for recreating UI elements such as icons, buttons, and date pickers.
Usability Testing
Usability testing played a crucial role in this process, providing insights into the accessibility of the design system and its usability for users.
I conducted tests with fellow classmates who, like me, aspire to become UX designers. As an example of incorporating feedback from these tests, I made the side menu fixed so that users can easily navigate to different pages within the system regardless of their current location.
MVP Design System
Reflection
Building on the key insights mentioned earlier, I am keen to delve deeper into design systems, particularly to understand how they evolve and adapt alongside a product.
What I Would Do Differently:
Amend navigation – due to the time constraints it was difficult to create completely smooth navigation across the system. In regards to user testing feedback, something like a ‘back to top’ button would be a useful feature to include.
Work with a team – as previously stated, working with a team would provide diverse perspectives and give the system a lot more depth and cohesiveness.
Enhance critique – focusing on improvements and highlighting potential changes will contribute to a more constructive design system. Incorporating more 'Do's' and 'Don'ts' in various sections would clarify Letterboxd's design standards and regulations.
Ideas to Grow and Learn:
More interactive features – I aim to explore using more interactive exemplars in design systems to offer a deeper insight into how features operate.
Keeping a system up to date – I would like to learn how to keep track of updates and how changes can be communicated across teams.
Measure its success – another aspect of growing a design system I would like to learn is how its success is measured and how it adds value to the work being done across teams.